Меню в шапке сайта на базе OnePlatform можно разместить с помощью двух этажей: Шапка (меню) и Меню (ручное шапка). Рассмотрим подробнее их функционал.
Шапка (меню) #
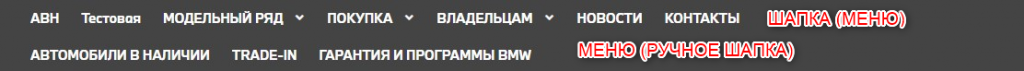
Данный раздел генерируется автоматически из страниц, у которых не отмечен чекбокс «Скрыть из меню» в настройках:

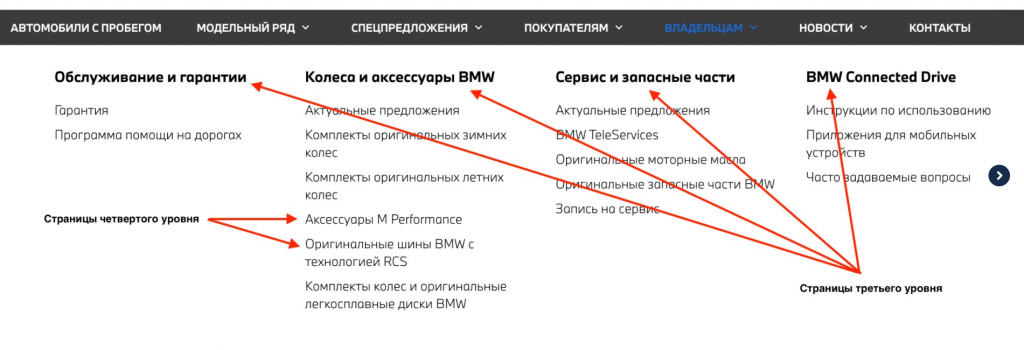
Ниже представлен принцип генерации такого меню:

Таким образом страницы третьего уровня выстраиваются слево-направо и далее сверху-вниз по принципу сортировки заданной для каждой страницы в административной панели (чем меньше число сортировки тем левее и выше будет пункт меню)
Страницы четвертого уровня выстраиваются по значениям сортировки сверху вниз, прикрепляясь визуально как пункты списка. Чем меньше значение сортировки тем выше будет страница четвертого уровня.
А если сортировку для страниц не задавали? Тогда страницы выстраиваются в случайном порядке.
Страницы пятого и ниже уровней не выводятся в меню. Мы не рекомендуем создавать такие страницы, т.к. они плохо индексируются поисковыми роботами. При этом создание таких страниц не ограничивается функционалом платформы.
Никаких настроек для автоматического формирования меню не требуется. Настройки доступные в этаже Шапка (меню) предназначены только для создания мега-меню.
Мега-меню #
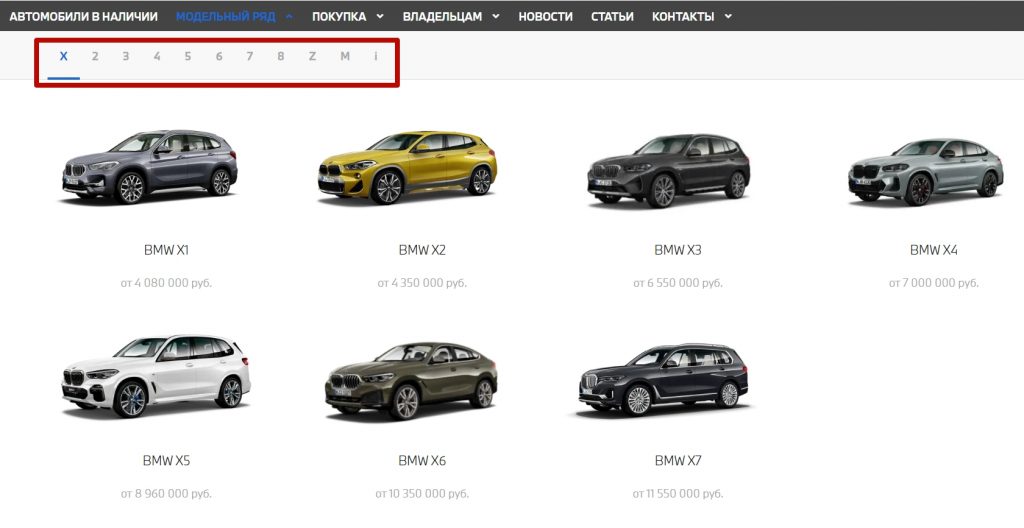
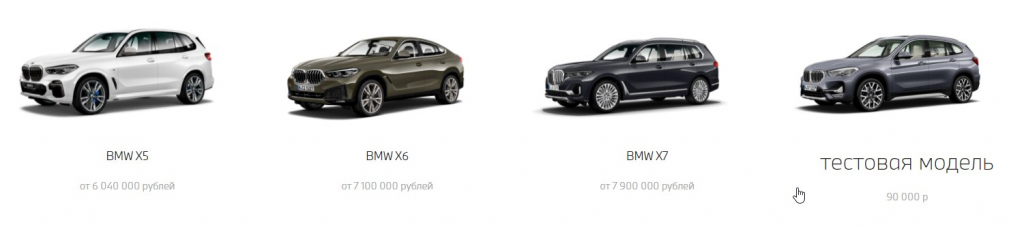
Этот вариант настройки меню предназначен для демонстрации автомобилей. Функционал дает возможность создавать карточки с моделями автомобилей:

Сверху мы видим «табы», которые помогают объединять карточки по характерным признакам: модельный ряд, год выпуска, актуальные или архивные модели и т.д.
Работает такое отображение меню только на страницах указанного в настройках раздела.

После заполнения раздела, добавляем табы. У них есть только она настройка — заголовок.

Внутри каждого таба создаются карточки, которые должны там быть представлены.
Вы можете выбрать параметры автомобиля, чтобы он подгружался из справочника. При этом ссылку на страницу, на которую ведет карточка, изображение и заголовок обязательно нужно заполнить вручную. Если необходимо можно добавить дополнительный текст.

И, в итоге, будет выглядеть следующим образом:

Кнопки в меню #
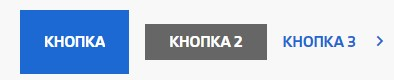
В меню можно добавить до трех кнопок, они будут выводиться под меню независимо от открытой вкладки:

В настройках указываем название кнопки, ссылку, куда она должна вести:

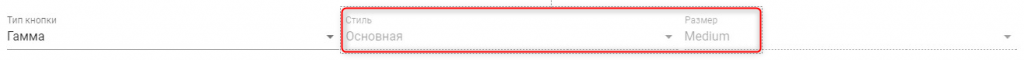
Так же мы може настроить ее визуальное отображение.
На скриншоте выше первая и третья кнопка представлены с настройками по умолчанию по типу, стилю, размеру и ширине панели с контентом.
Если мы:
- меняем тип с «Обычная» на «Гамма», то у кнопки уберется цвет фона — кнопка 3 на скриншоте;
- меняем стиль с «Основная» на «Дополнительная», то у кнопки изменится цвет фона — кнопка 2 на скриншоте;
- меняем размер с «Medium» на «Small», то у кнопки изменится высота — кнопка 2 на скриншоте;
- снимаем чекбокс с «На всю ширину панели с контентом», то у кнопки изменится ширина — кнопка 1 на скриншоте.

Не все настройки могут сочетаться между собой, если для данного типа нет настроек, остальные поля будут неактивны:

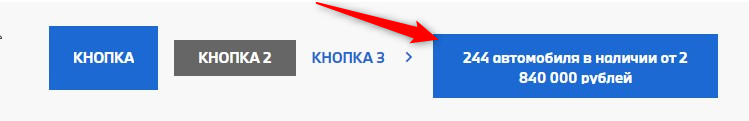
Так же в меню можно вывести кнопку, которая будет вести на витрину с новыми автомобилями в наличии:

Её название задаётся с помощью плейсхолдеров.
У нее так же есть настройки стиля и варианта.


Меню (ручное, шапка) #
Данное меню формируется вручную, под нужды конкретной страницы.
Здесь так же есть настройки мега-меню и добавление кнопок, к ним возвращаться не будем.
Основной смысл в использовании данного этажа состоит в том, что вы можете сделать «облегченное» меню, например под какую-то страницу для рекламного трафика, где вам не нужна в меню вся структура сайта, а необходимо несколько конкретных страниц.
Например, сделаем в меню 3 пункта:

В данном этаже можно формировать ссылки для пунктов меню первого, второго и третьего уровня вложенности.
Первый уровень в меню #
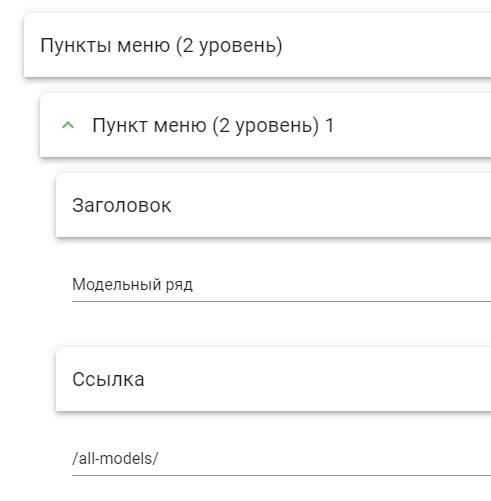
Заполняем заголовок и указываем ссылку, куда она должна вести:

Второй уровень в меню #
Если мы добавляем пункт меню второго уровня, то мы видим, что в публичной части сайта появляется возможность раскрытия пункта первого уровня:

Добавляется пункт в меню аналогично:

Третий уровень в меню #
В публичной части сайта будет выглядеть так:

Добавляется пункт в меню аналогично: