- Стейдж на главной странице
- или же только выглядеть как (регулируется с помощью чек-бокса «Семантический») заливать необходимое изображение и прописывать для него alt и title заливать видеоподложку (с помощью ссылки на youtobe, vimeo, непосредственной загрузки файла) — важно помнить, что она должна быть так же в размерах 1920x1080 (рабочая область 1308x692)Важно! Обращаем ваше внимание, что на iOS устройствах видео проигрываться не будет в связи с ограничениями со стороны Apple: ставить кнопки и настраивать их внешний вид:на кнопку можно ставить открытие формы в pop-up окне На главную страницу выводятся с помощью этажа «Стейдж (главная страница)», данный этаж можно вывести на любую страницу сайта, подтянутся все баннера, размещенные во вкладке «Стейджи». Стейдж на второстепенных страницах
Стейдж на главной странице #
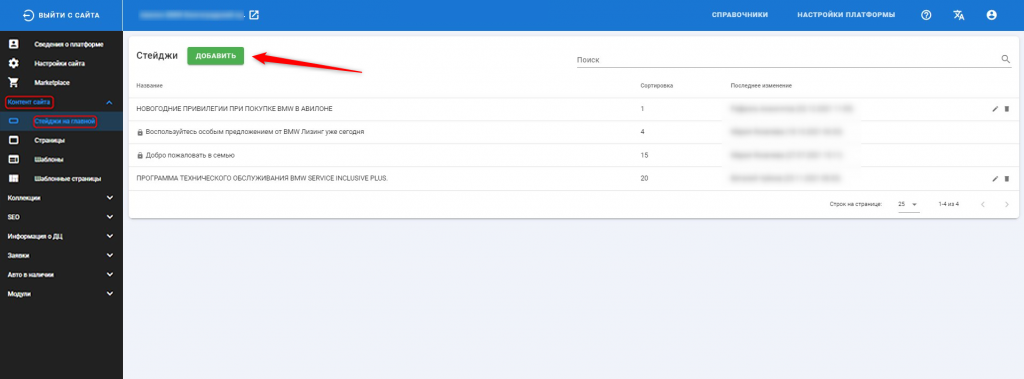
Для добавления стейджа в блок на главную страницу необходимо зайти в административную панель сайта > контент сайта > стейджи и нажать на кнопку «Добавить»:

Поле «название» необходимо заполнить для облегчения понимания, например «Новогодняя акция 2021», в публичной части сайта оно отображаться не будет.
Размер используемых изображений для стейджа 1920×1080 (рабочая область 1308×692).
В настройках стейджа мы можем задавать в каком месте на стейдже будет выводиться контентный блок, прикреплять изображение и видеоподложку.
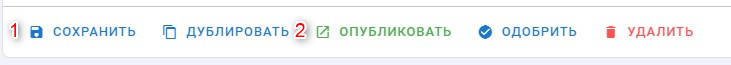
После того, как вы добавили всю необходимую информацию, необходимо нажать на кнопку «Сохранить», а потом на появившуюся кнопку «Опубликовать»:

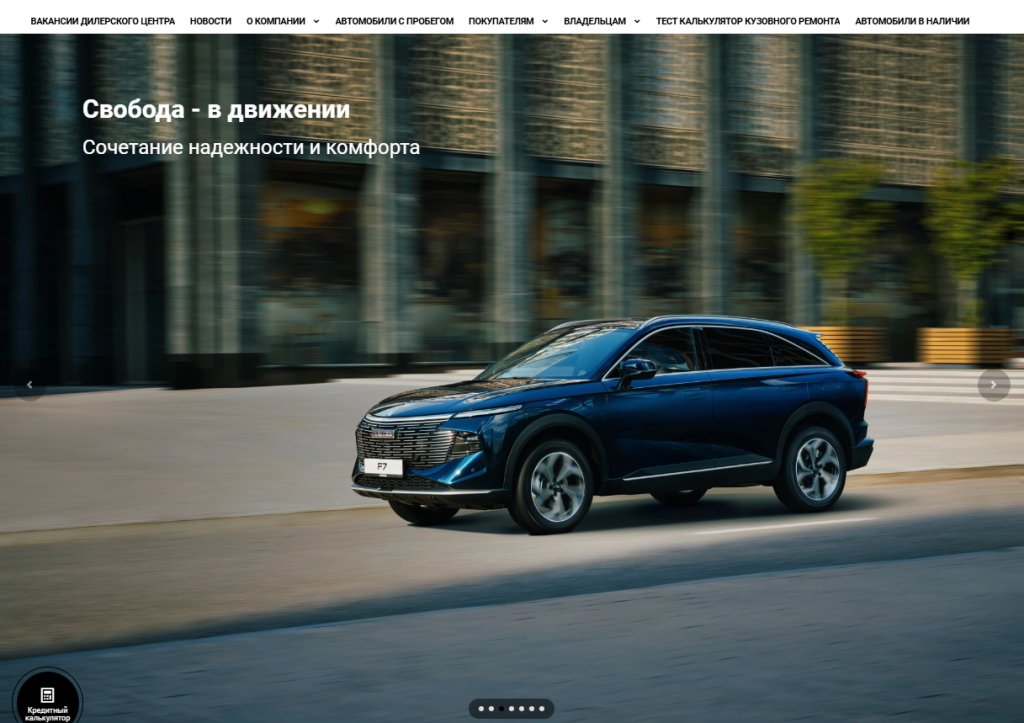
В публичной части сайта размещенный стейдж выглядит следующим образом:

Для стейджа мы можем настраивать:
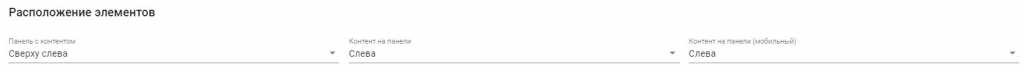
- расположение элементов на стейдже:
можно задавать настройки для самой панели с контентом, для контента внутри панели и как контент будет выводиться на мобильных устройствах:

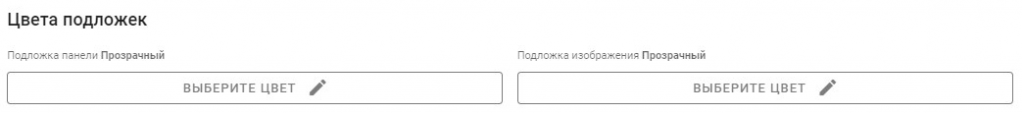
- цвета подложек:
иногда для лучшего отображения в публичной части сайта панели с контентом лучше задать фон:

в публичной части сайта стейдж с подложкой выглядит следующим образом:
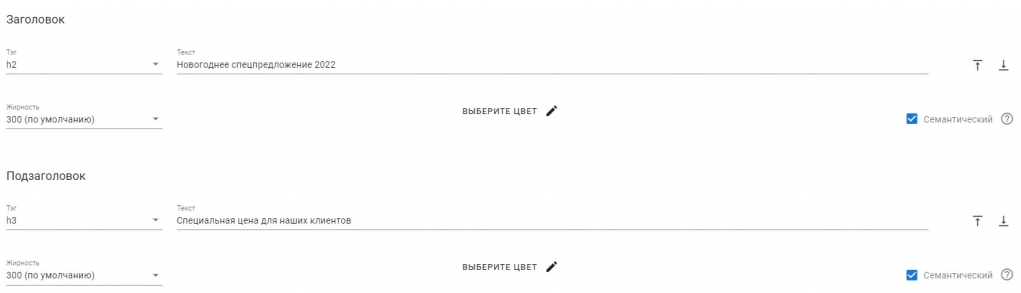
- непосредственно вид выводящегося контента (тег заголовка, размер текста, цвет текста):
Мы можем задавать тег заголовка, уточнять, должен он выводиться именно в <h2> или же только выглядеть как <h2> (регулируется с помощью чек-бокса «Семантический»)

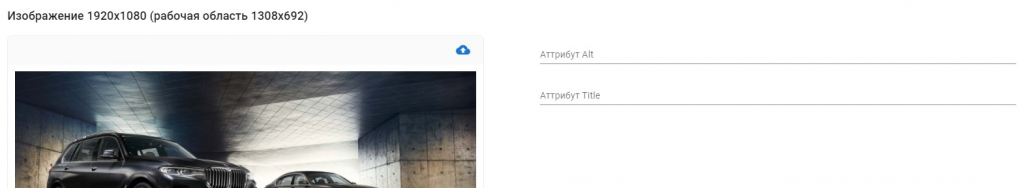
- заливать необходимое изображение и прописывать для него alt и title

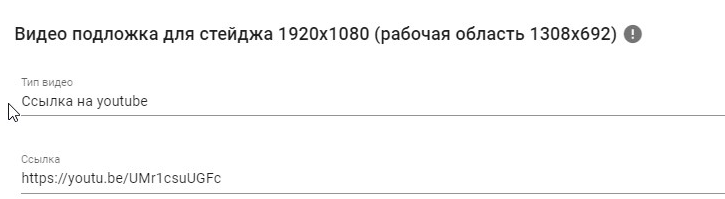
- заливать видеоподложку (с помощью ссылки на youtobe, vimeo, непосредственной загрузки файла) — важно помнить, что она должна быть так же в размерах 1920×1080 (рабочая область 1308×692)
Важно! Обращаем ваше внимание, что на iOS устройствах видео проигрываться не будет в связи с ограничениями со стороны Apple:

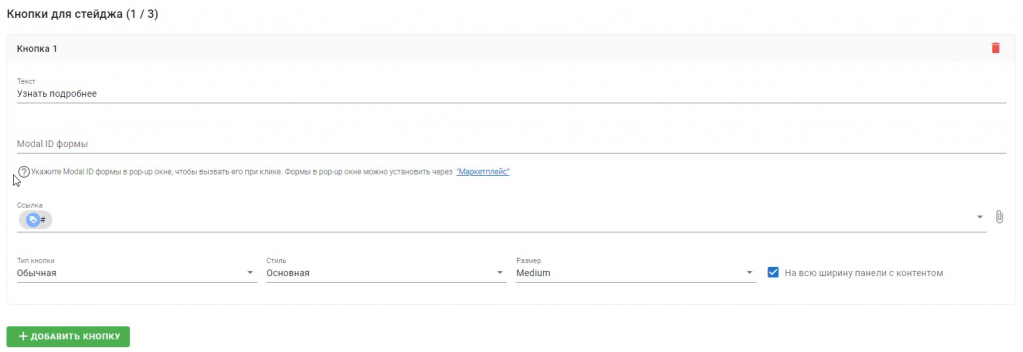
- ставить кнопки и настраивать их внешний вид:
на кнопку можно ставить открытие формы в pop-up окне

На главную страницу выводятся с помощью этажа «Стейдж (главная страница)», данный этаж можно вывести на любую страницу сайта, подтянутся все баннера, размещенные во вкладке «Стейджи».
Стейдж на второстепенных страницах #
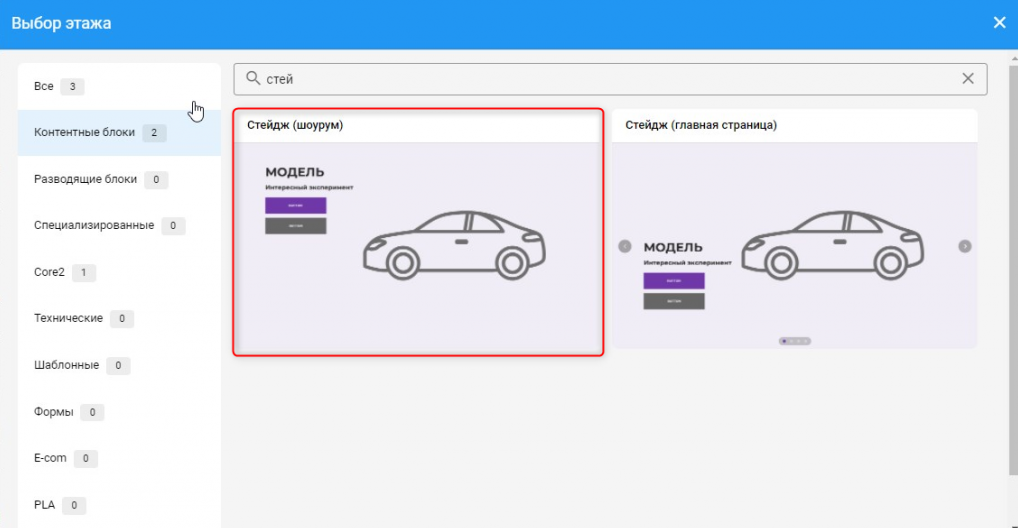
Отдельное изображение, которое необходимо разместить на дочерних страницах сайта (не на главной странице), можно разместить, добавив на страницу этаж «Стейдж (шоурум)». Для добавления этажа на страницу, необходимо выбрать его в общем списке этажей платформы. Найти его можно, отфильтровав список по ключевому слову «стейдж» на вкладке «Контентные блоки»:

Для корректного отображения в публичной части сайта в данном этаже необходимо загрузить 3 изображения в разных размерах:
- для десктопа 1920×1080 (где рабочая область будет составлять 1308×692)
- для планшета/ноутбука 1280×720 (где рабочая область будет составлять 924×476)
- для мобильных устройств 504×896 (где рабочая область будет составлять 432×768)
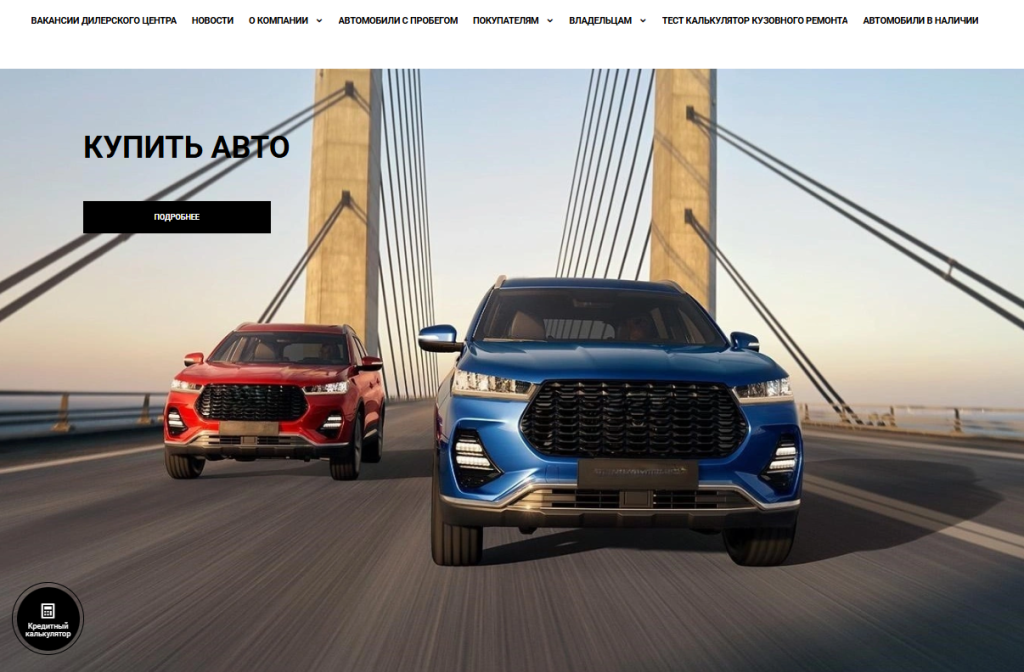
В публичной части сайта данный этаж выводится следующим образом (десктоп):

При необходимости мы можем задать фон изображению, поставить видео (для которого можно настроить микроразметку), задать место для вывода контента на стейдже, добавить кнопки. Так же можно добавить кнопку, которая будет вести на витрину. Для того, чтобы на стейдже выводилась данная кнопка, необходимо выполнить следующие настройки:

В случае добавления кнопки в карточку или стейдж необходимо заполнить блок Предзагруженные данные
Работает начиная с указания в предзагруженных данных моделей (в таком случае будут подставляться все рестайлинги внутри выбранной модели)
Модель будет отсутствовать при выборе, если у нее отсутствуют марк. комплектации в справочниках.
Если будут установлены поля «поколение», «маркетинговая комплектация» или «комплектация» — сужения фильтра не произойдёт.