Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере.
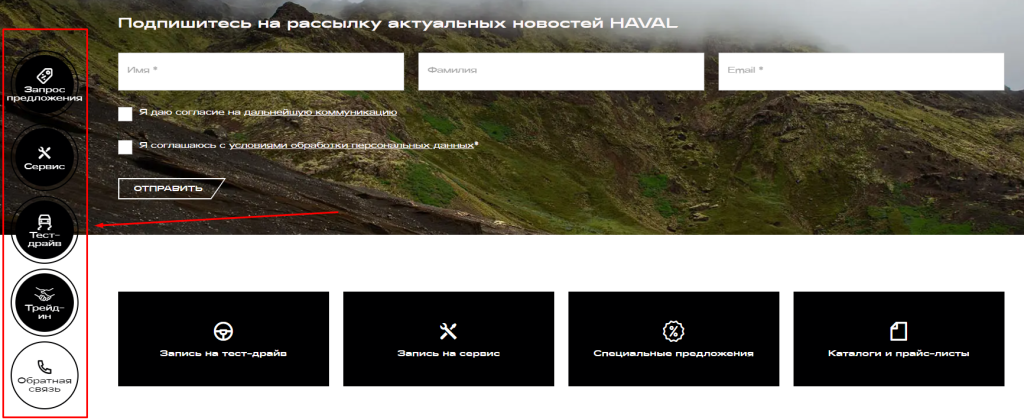
На нашей платформе вы можете добавить самые популярные формы обратной связи на ваш сайт в формате закрепленных CTA-кнопок.

При наведении курсора на кнопку, разворачивается полный список доступных pop-up форм.

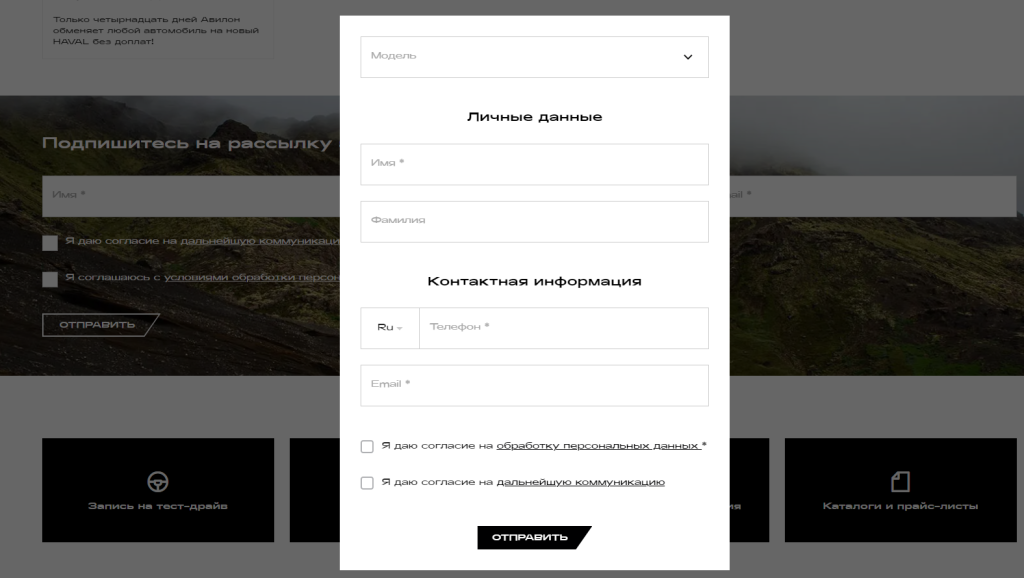
При нажатии на выбранную форму, открывается pop-up окно с формой обратной связи

Настройки форм в pop-up окне #
Для того, чтобы можно было в настройках форм задать параметр отображения в pop-up окнах, необходимо обратиться к аккаунт-менеджеру или в Трекер поддержки для подключения на сайте функционала форм в pop-up окнах.
Формы, которые можно вывести через pop-up:
- Обратный звонок
- Запрос предложения
- Запись на сервис
- Запись на тест-драйв
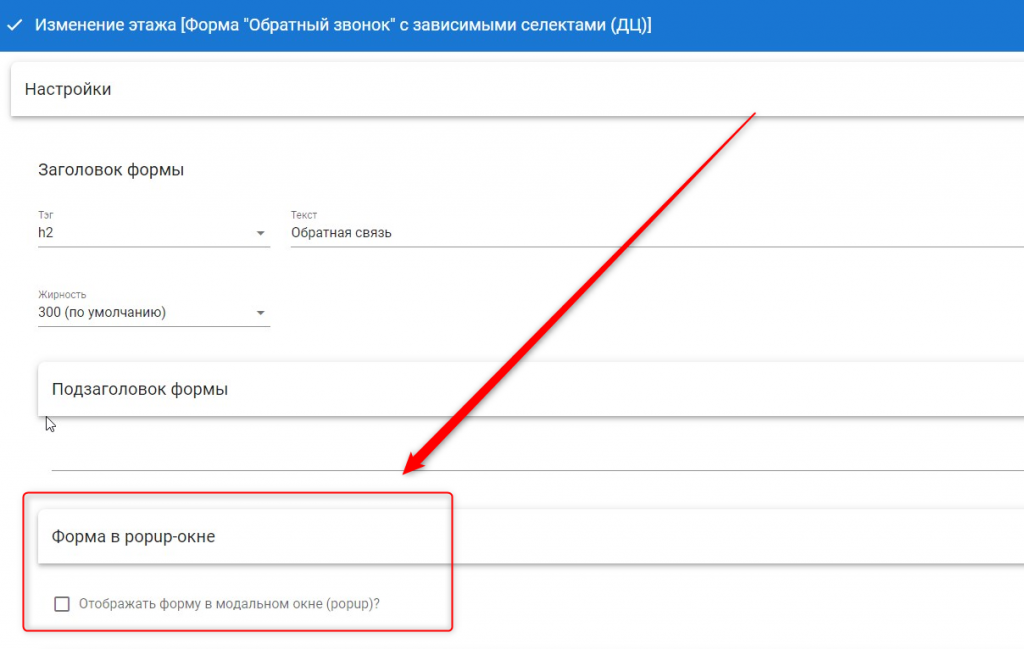
После того, как вы подключите модуль, в настройках этажей форм у вас будет доступен чек-бокс «Отображать форму в модальном окне»:
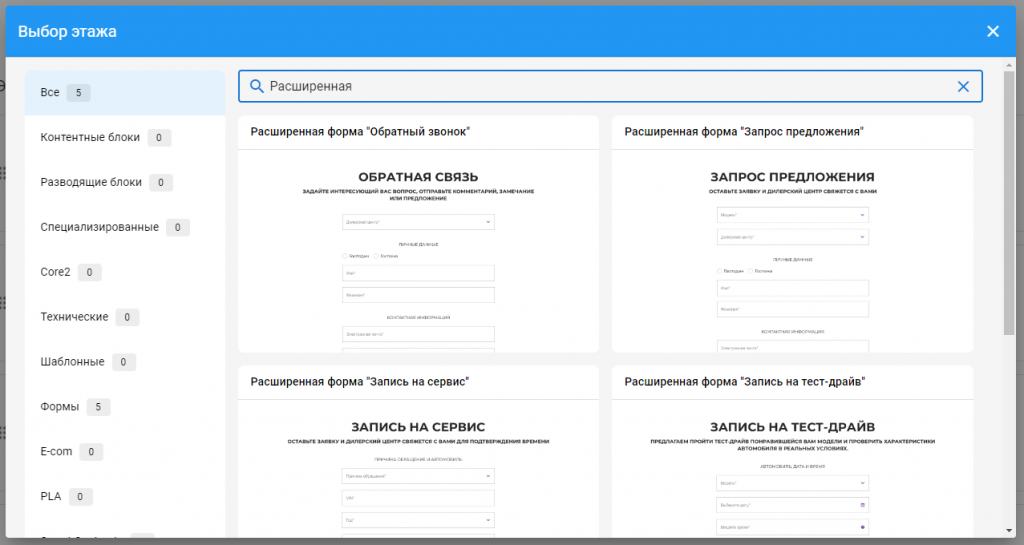
Важно! Чек-бокс «Отображать форму в модальном окне» доступен только при добавлении Расширенной формы.

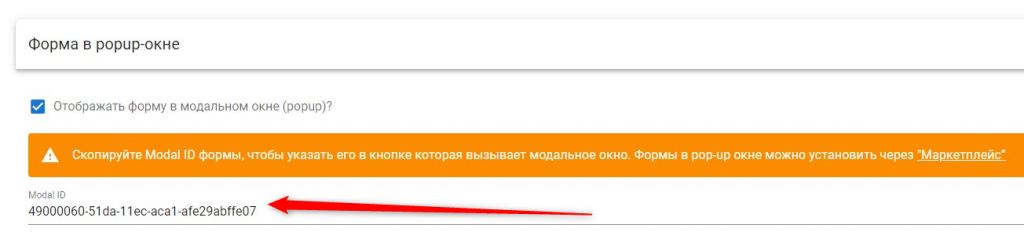
После этого у вас появится Modal ID, которое вам необходимо добавить в поле кнопки, чтобы форма вызывалась в модальном окне:


Сгенерированный ID нужно скопировать и сохранить для дальнейшего размещения на плавающей CTA-кнопке.
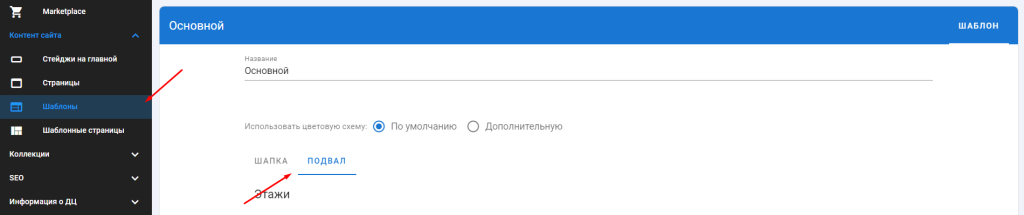
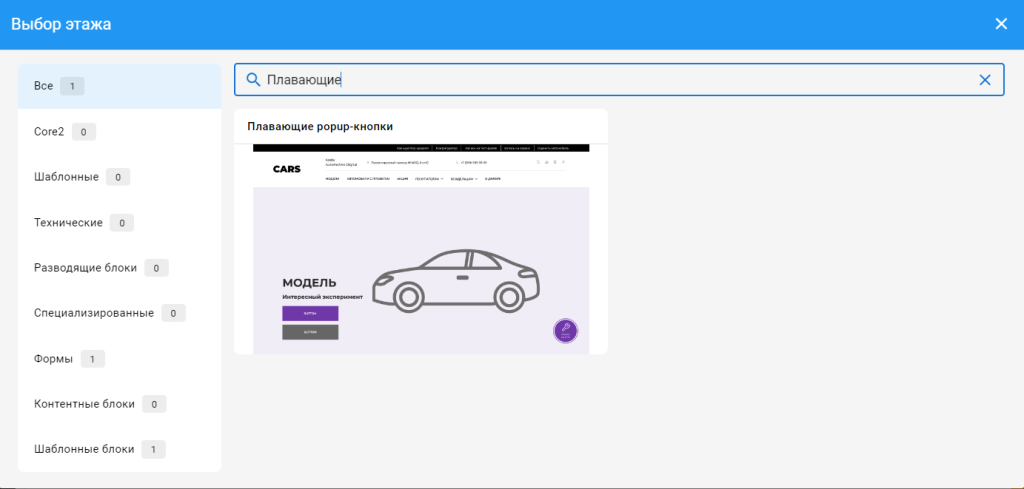
Добавление самого блока происходит через размещение в подвале сайта этажа «Плавающие popup-кнопки»


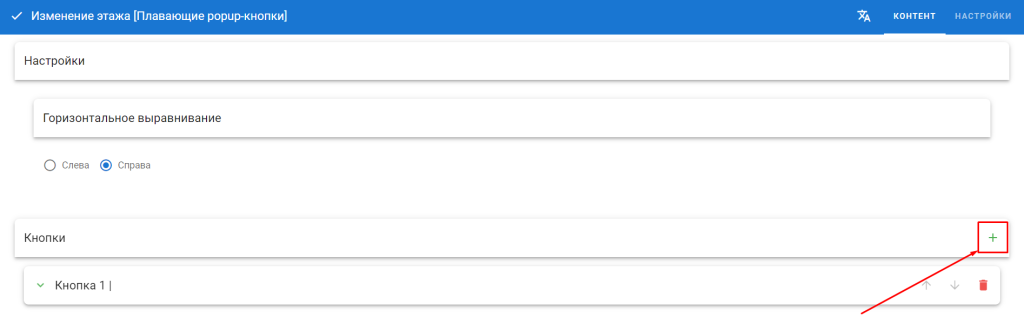
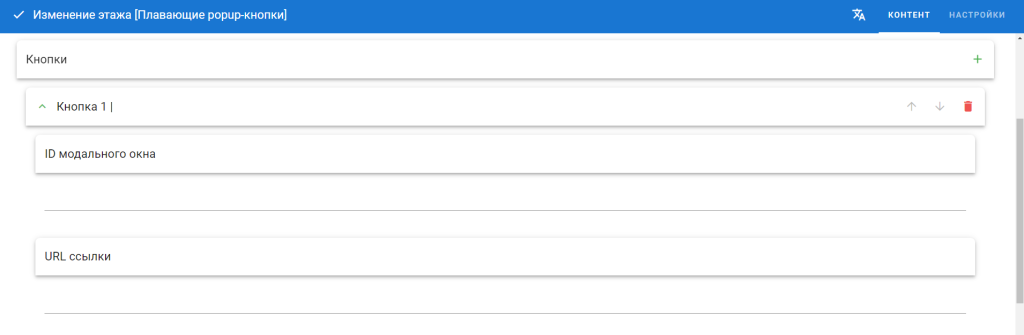
Далее необходимо добавить кнопки, настроить их вид и содержимое.


Если при нажатии на кнопку должно открываться окно с pop-up формой, в поле ID модального окна необходимо вставить ID заранее созданной расширенной формы обратной связи.

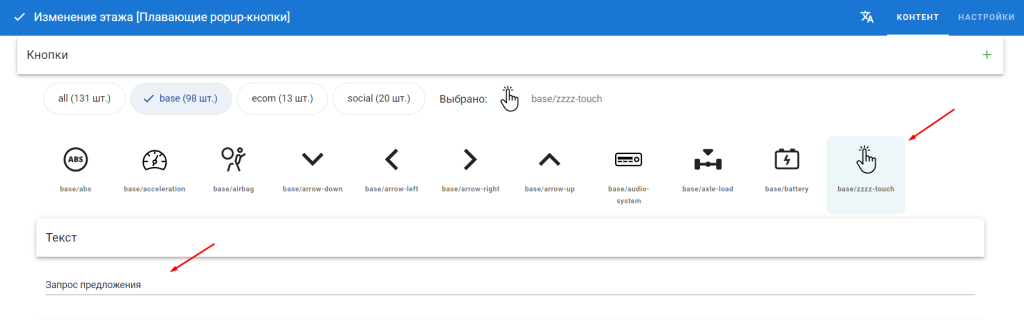
Далее нужно задать текст и выбрать иконку, которая будет отображаться на кнопке.

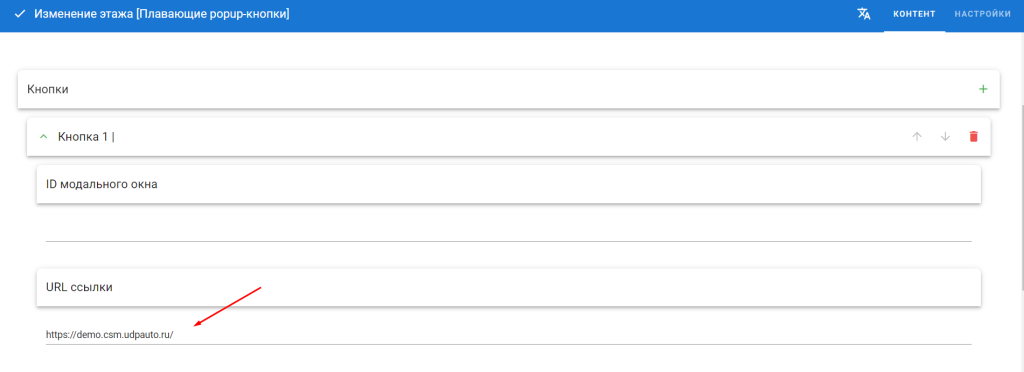
Если нужно разместить на кнопке переход на другую страницу, необходимо добавить нужную ссылку в поле URL ссылки.

Если нужно установить связь кнопки и сервиса Smart Contract, введите в поле ID модального окна единицу, а в блоке Ключ СК выберите нужный вам сервис.
