Popup-формы — это формы, которые открываются в небольших окнах и появляются поверх основного содержимого веб-страницы. Они используются для привлечения внимания пользователей, сбора информации, предложений, акций или других целей. Это может быть форма или информационный блок. Для пользователя можно настроить варианты отображения popup-окна: оно может появиться сразу после загрузки страницы, через определённый промежуток времени или при прокрутке. Кроме того, есть много способов для настройки внешнего вида окна: разместить изображение слева, справа или сверху, а также использовать его как фон.
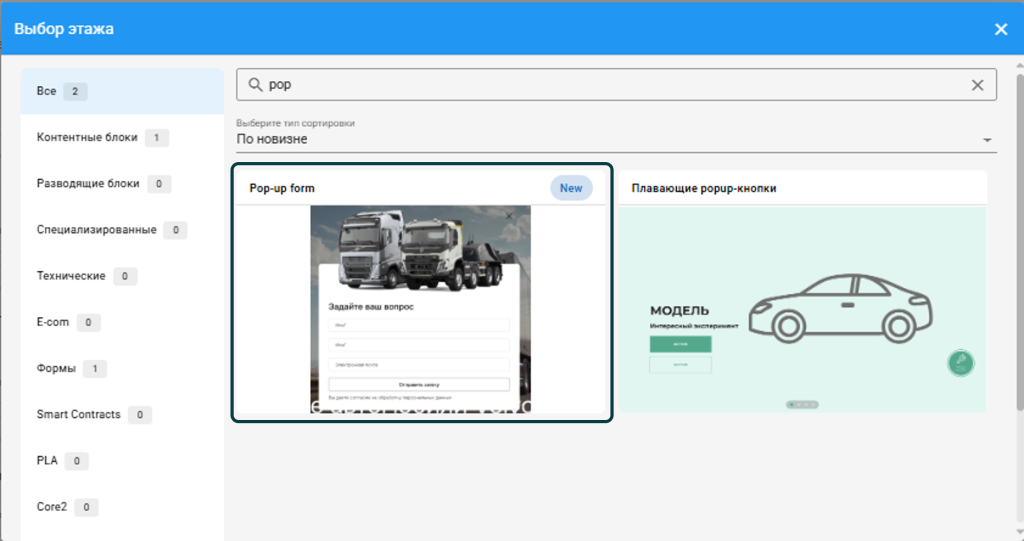
Для добавления popup формы на ваш сайт необходимо перейти в режим редактирования страницы, нажать кнопку «Добавить этаж» и в строке поиска этажа ввести «pop-up», выбрать соответствующий этаж.

Доступны следующие настройки этажа:
1.Показать форму в виде всплывающего окна. Опция, позволяющая настроить отображение формы: если необходимо, чтобы форма появлялась во всплывающем окне поверх основного контента страницы – необходимо поставить отметку в этом чекбоксе, если отметку убрать – форма появится в структуре страницы, а не в виде модального окна. Важно! Настройка включена по умолчанию.

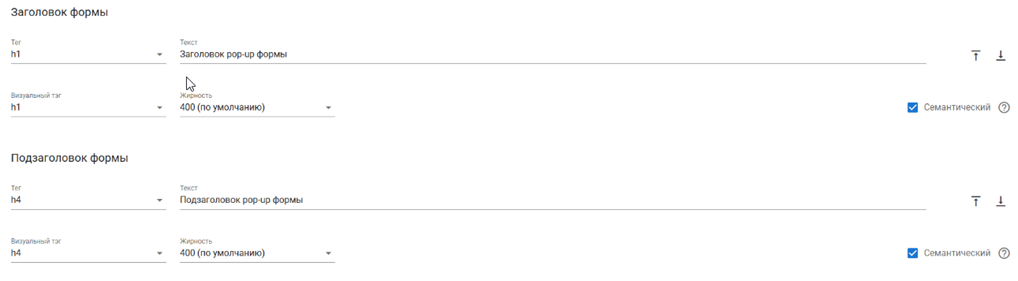
2. Заголовок формы и Подзаголовок формы. Здесь можно выбрать визуальное представление текста и добавить необходимый заголовок/подзаголовок. Данная настройка не является обязательной, можно оставить строки пустыми.

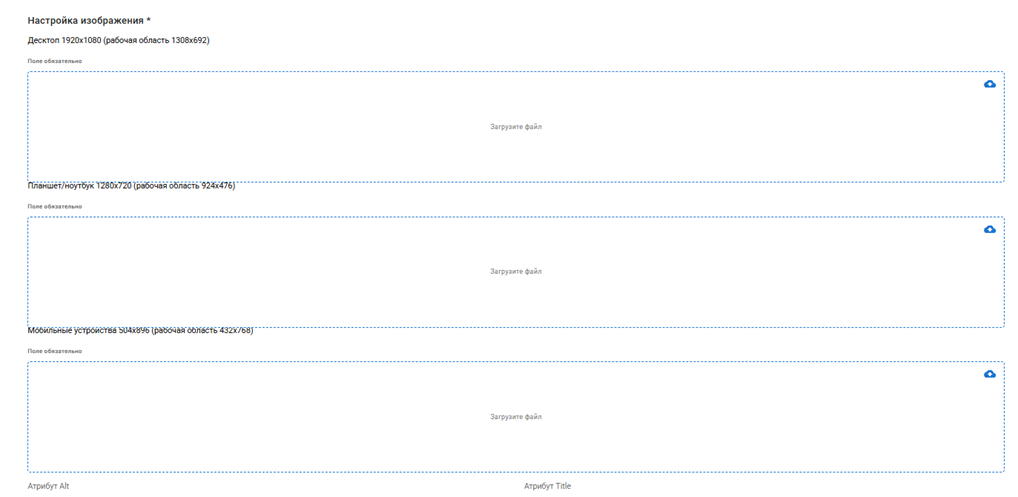
3. Настройка изображения. Чтобы в модальном окне корректно загружалось изображение необходимо использовать файлы подходящего разрешения (указано под каждым окном загрузки). Важно! Необходимо загрузить изображения для всех типов устройств, в ином случае изображение не будет отображаться.

4. Настройки стилей модального окна. Раздел находится в разработке.

5. Условие отображения:
- Показывать всегда — всплывающее окно открывается каждый раз, при перезагрузке/повторном открытии страницы
- Только при первой загрузке.

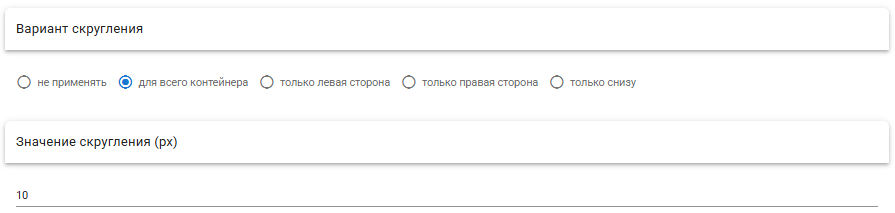
6. Вариант скругления: + Значение скругления (px). Позволяет настроить отображение модального окна,
- не применять – окно стандартной формы, все углы – прямые.
- для всего контейнера — все углы скругленные.
- только левая/ правая сторона – углы с одной стороны остаются прямыми, с другой – скруглены.
- только снизу – верхние углы – прямые, нижние – скруглены.
Если в настройках выбран один из вариантов, подразумевающих скругление углов, необходимо указать значение в поле «Значение скругления», используя только цифры.

7. Тип модального окна – позволяет выбрать, что именно будет отображаться в модальном окне:
- Форма (Только форма с заголовком/подзаголовком + изображение, без текста)
- Информационный блок (Заголовок/подзаголовок с текстом + изображение)

8. Когда показывать модальное окно.
- При загрузке – окно появляется сразу после входа на страницу.
- По таймауту – окно появляется через некоторое время после входа на страницу — требуется значение параметра. Указывать значение необходимо в миллисекундах, т.е. 1 секунда = 1000 миллисекунд, 2 секунды – 20000 миллисекунд и т.д., максимум 60 секунд (60000 миллисекунд)
- Процент скролла – модальное окно всплывает, когда посетитель прокрутил страницу до определенного уровня – при выборе этого пункта необходимо указать процент (например, если нужно показывать только на середине страницы, необходимо указать в поле «значени параметра» значение «50», максимум при этом — 100).

9. Значение параметра в выборе показа модального окна
Опция, позволяющая выбрать значение для настройки условия отображения окна: если выше, в пункте «Когда показывать окно» выбран таймаут, то нужно указать значение в миллисекундах (1 секунда = 1000 миллисекунд), если выбран процент скролла — то значение в процентах. Важно! В поле нужно указать только число (например, для загрузки по таймауту через 5 секунд после загрузки страницы необходимо ввести в поле значение «5000»).

10. Настройки информационного блока – используется, если в типе модального окна выбран информационный блок.

Далее идут настройки модального окна:
11. Вариант модального окна: возможность выбора горизонтальной или вертикальной ориентации блока.
ВАЖНО! Независимо от выбранных настроек этажа, в планшетной и мобильной версии ориентир окна popup будет вертикальным и изображение всегда будет сверху.

12. Тема модального окна (фон модального окна): светлая или темная (на выбор).

13. Размер контейнера (влияет на размер модального окна):

14. Расположение картинки в контейнере (только для горизонтального окна):

15. Использовать картинку как фоновое изображение для контейнера – позволяет отобразить форму не на однотонном фоне, а использовать в качестве фона загруженное изображение.

16. Дополнительное выравнивание изображения. Позволяет дополнительно определить позицию изображения на всплывающем окне: по центру, справа или слева.

17. Выбор типа формы, в модальном окне: запрос предложения или обратный звонок.

При выборе ранее типа модального окна «Форма» — ниже отобразятся стандартные настройки форм обратной связи: Тег, Темы обращения, Выбор ДЦ, Выбор пола, Поле Фамилия, Поле Почта, Поле Телефон, Поле Текст комментария, Настройка согласий на обработку данных, Настройка согласий на коммуникацию, Сообщение об успешной отправке, Сообщение об ошибке, Настройка кнопки отправки.
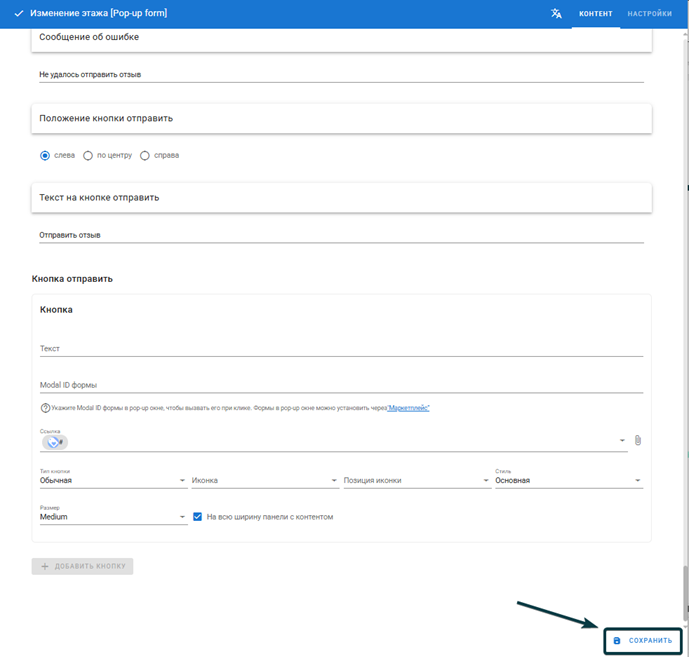
18. Дополнительно можно настроить Положение кнопки отправить: слева, справа или по центру и текст на самой кнопке.

19. Стандартная настройка кнопки: текст на кнопке, настройка переадресации, размер кнопки.

После внесения всех необходимых настроек необходимо нажать кнопку «Сохранить» в правой нижней части страницы: